
Безумство храбрых - вот мудрость жизни!
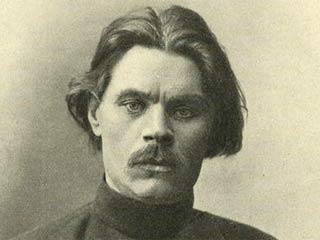
Максим Горький


Здравствуйте, мы учимся в 9 "А" классе школы имени Героя Российской Федерации
Яцкова Игоря Владимировича.

Научный руководитель проекта - Евстигнеева Наталия Васильевна.
2018 год – это год писателей-юбиляров. Это вдохновило нас на создание сайта о жизни и творчестве великого писателя, знаменитого публициста Максима Горького.
На его страницах перед читателем раскроются страницы жизни и творчества Максима Горького: человека, писателя, материалы, в основу которых положены биографические данные, занимательные факты из жизни Горького и о его жизни, произведения, снискавшие мировую известность.

Наша страна переживает сегодня непростое время: предстоит многое сделать, многое преодолеть, многое изменить, чтобы остаться страной Пушкина и Грибоедова, Толстого и Есенина, Горького и Чехова. В суете быстро текущего времени у нас всё меньше и меньше остается времени на чтение. Созданный творческой группой 9 «А» класса сайт «Максим Горький» в какой-то мере восполняет этот пробел.
Моей задачей при работе с этим ресурсом является проблема эстетики и восприятия. Мы знаем, что далеко не все цвета сочетаются друг с другом и "ярко и цветасто" - далеко не всегда хорошо. Мне, как начинающему в этой области, трудно было на глаз подобрать сочетающиеся друг с другом цвета. В этом случае очень полезным оказалось знакомство с сервисом: http://colorscheme.ru. Выбранный мной цвет – это аккуратное решение с использованием кофейно-молочный гаммы. Но я пришла к выводу, что лучшей является та схема, в которой основной текст страницы - черный на белом фоне.
Мы знаем, что штатные шаблоны не отличаются красотой и изысканностью, они чем-то похожи на дома-хрущовки: все на одно лицо. Почти всегда возникает задача раскрасить цвета, поменять шрифты, изменить цвет ссылок, сделать картинкам закругленные уголки и так далее. Все это мной делалось при помощи правки файла стиля - как правило, он называется style.css или template.css.
Глазкова Анастасия

Полубот Анна
Я второй администратор сайта, «не волшебник, я только учусь» применять свои знания в области информационных технологий.
Работая с данным проектом, я понемногу освоила метод "табличной" верстки, благодаря которой появляется возможность делить страницу на несколько колонок - этот формат представления был, есть и будет "классикой жанра".
Занимаясь композицией веб-страницы, взаимно располагая объекты, я пыталась добиться их визуального взаимодействия. Когда на странице слишком много объектов, она выглядит перегруженной и начинает напрягать. Когда, наоборот, один монотонный текст - страница выглядит скучно.
Сейчас я заинтересовалась блочной версткой и основами адаптивности. Это современный подход к созданию структуры веб-страницы, который почти полностью вытеснил верстку табличную. Вероятно, вы обращали внимание, что на многих сайтах при просмотре на большом мониторе информация представлена в несколько колонок, а при уменьшении разрешения экрана количество колонок также уменьшается - их становится две, при дальнейшем уменьшении - одна. При этом все блоки остаются на странице - они только перестраиваются друг относительно друга. Таким образом мы получаем возможность комфортного просмотра сайта как на больших экранах ПК, так и на маленьких экранах смартфонов. В этом и есть суть адаптивности.